Freelancer:
sharmavn889
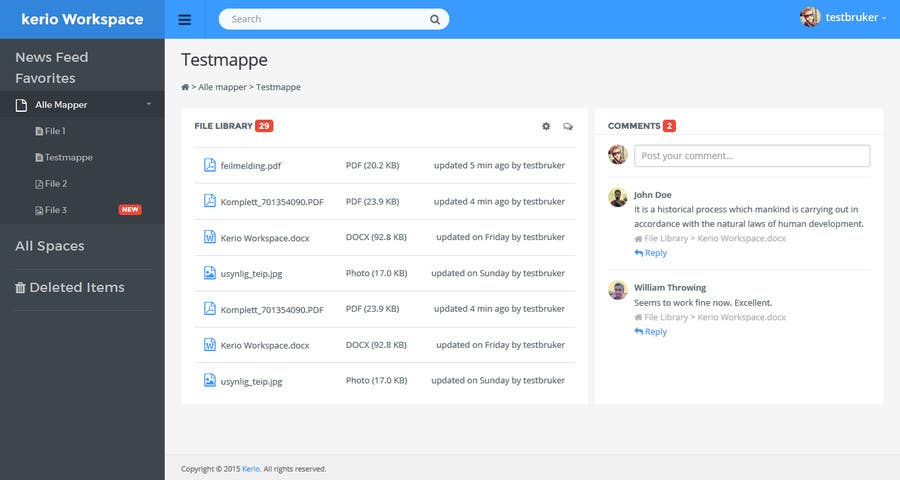
3 columns (html css design)
Let me know your views or any changes if needed. Thanks.